
Lazy Foo’ Productions にて掲載されているチュートリアルを進めていくシリーズ その14です。今回は、[Lesson14 Animated Sprites and VSync]です。
異なるスプライトを順に描画して、アニメーションさせます。
[no_toc]
参照、参考にしたサイト
本家サイトへは以下のリンクからどうぞ。チュートリアルで説明されているソースコードをダウンロードできます。
Lazy Foo’ Productions Tutorials 14 Animated Sprites and VSync
チュートリアルで使用している、主なSDL2の関数や用語など
関数
関数名に設定したリンクは、日本語ヘルプへのものです。
| 関 数 名 | 備 考 |
|---|---|
| SDL_CreateRenderer | 今回は、VSyncを使用。モニタの垂直リフレッシュと同期してレンダリングする。 |
用語
- スプライト(sprite)
授業が暇な時に書くキャラクターを動かすパラパラ漫画をイメージすると分かりやすい。1ページに書いたキャラがスプライトとして、全てのページに書いたキャラクターを一枚の紙に書いたものがスプライトシートである。メモリの使用を抑え、効率良く描画できるようにする。 - VSync
モニタの垂直更新周期。普通は一秒間に60回。
要点
気になったところ、覚えておきたいことなど。
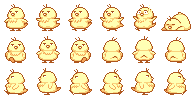
- 一つの画像ファイル(スプライトシート)に、4コマ(4動作分)が描かれている
- 1フレーム毎に描画するスプライトを変えるために、何フレーム目かを記憶しておく
今回は4つの動作なのでフレーム数4になったら0に戻して最初から描画する
自分で書いてみる
より理解を深めるために、サンプルを参考に以下の仕様でプログラムを作成します。
1. スプライトシートを自前で用意(著作権フリーのものでもOK)する
2. グローバル変数は使用しない
3. クラスは別ファイルに宣言、定義する
4. ESCで終了する
5. 座標を変えて、アニメーションを動かす
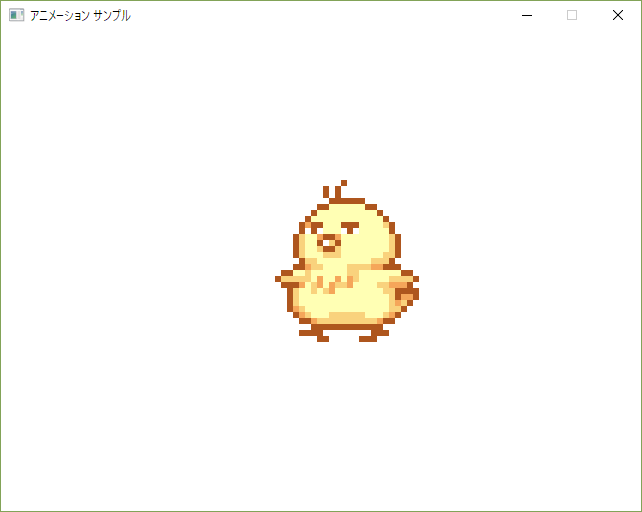
実行イメージ
スプライトシートを読込み、ひよこが羽ばたいているアニメーションをします。時間経過とともに右下へ移動します


今回使用したスプライトシートには、18の動作があります。実際にプログラムで使ったのは左上から3つです。
ソースコード
3つのファイルからなっています。
* main.cpp
* gamemain.hpp
* gamemain.cpp
最後に
今回書いたサンプルプログラムは改善点が多数ですのであくまで参考程度です。エラー処理も抜けていますし、fpsの調整も入れる必要が出てくると思います。管理人のスキルがまだまだなので上達を目指します。
GitHubにサンプルを置いてスクリプトを貼り付けているのですが、どうもタブがずれちゃって見にくいですね。タブ4でコピペして設定もそうしてるんですがタブ8になってるみたいで崩れてしまっています。対応方法があればいいのですが。


コメント