ワードプレスのテーマを白紙から作成する場合に、特定のテーマ機能は有効化する手順が必要になる。メニュー機能を有効にして新規でメニューを追加、出力を行う。
今回は必要最低限のテーマを作成してメニューを出力する。
最小テーマを作成しメニューを出力、確認する。
- 最小テーマを作成する(3ファイル)
- functions.php メニュー機能を有効化
- index.php メニューの出力を追加
1. 最小テーマを作成する(3ファイル)
index.php, style.css, functions.phpの3ファイルを新規に作成する。
wordpressインストール先 > wp-content > themes > 適当なフォルダ の下にファイルをコピーします。
今回作成のファイルをgist (ソースファイル)に公開しています
必要に応じて使ってください
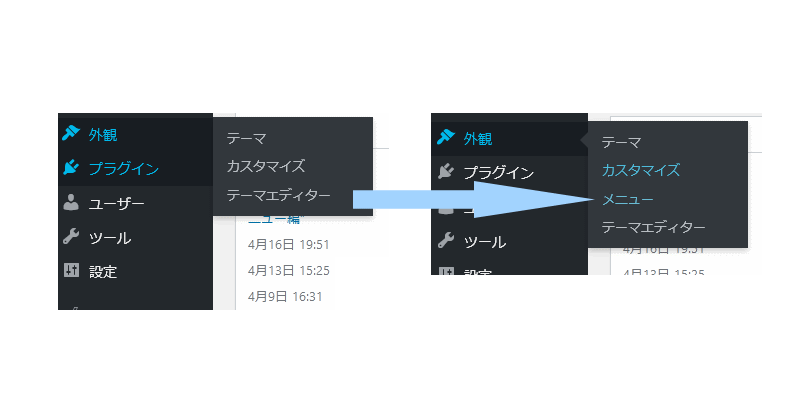
2. functions.php メニュー機能を有効にする
機能を有効にするとダッシュボードの外観にメニューの項目が出るようになります。
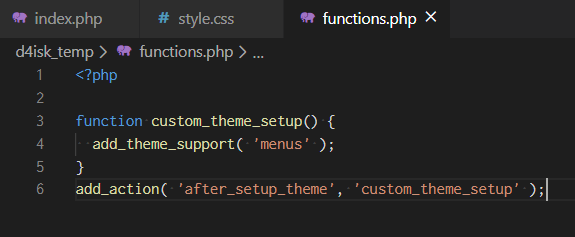
メニュー機能を追加するには、add_theme_support() を使います。
コードをfunctions.phpに追加します。
適切なタイミングで機能を有効にします。アクションフックについてはドキュメントを参照してください。
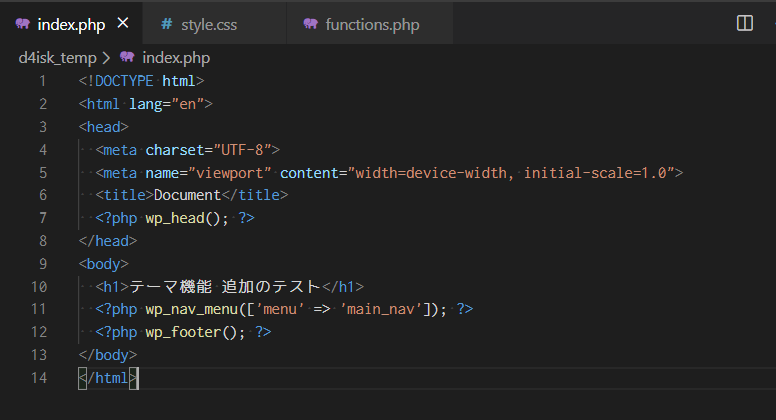
3. index.php メニューの出力を追加
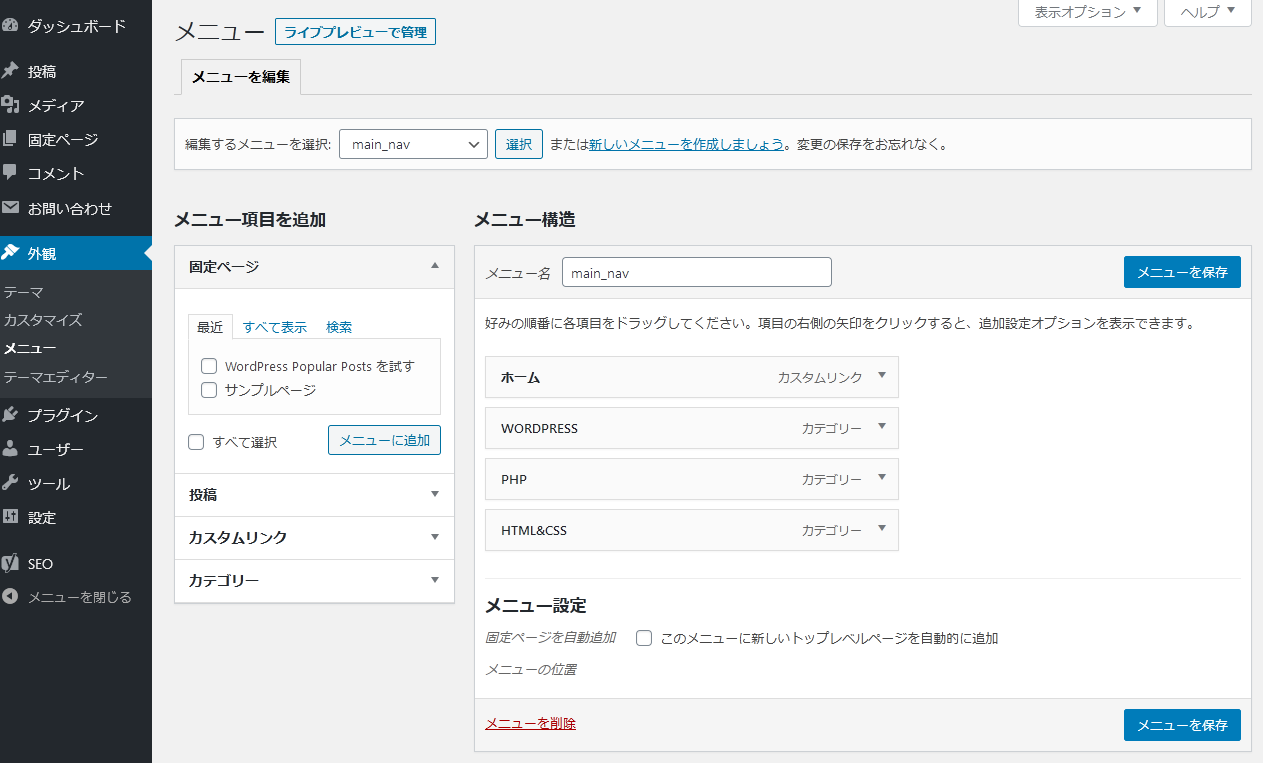
メニューは、wp_nav_menu()で出力できます。ここでは、予め’main_nav’の名前でメニューを作成していることとします。
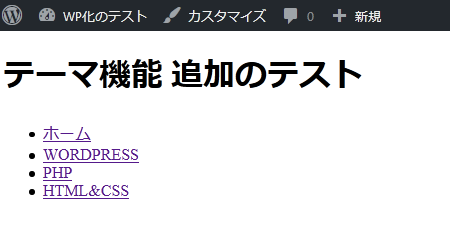
メニューを表示します。
スタイルを設定していないので単純なリストでの表示になっています。必要に応じてスタイルを設定する必要があります。wp_nav_menu()で出力するCSSクラスはwp codexのドキュメントを参照してください。






コメント