ファビコン(Favicon)は、ブラウザのお気に入りなどで表示されるアイコンです。ワードプレスでは、プラグインを利用することで設定できます。
数あるプラグインですが、今回は「Favicon by RealFaviconGenerator」を使います。このプラグインは自前の画像からファビコン用のアイコンを生成してくれます。
- プラグインの新規追加
- ファビコン用の画像を準備する
- Favicon by RealFaviconGeneratorの設定
1. プラグインの新規追加
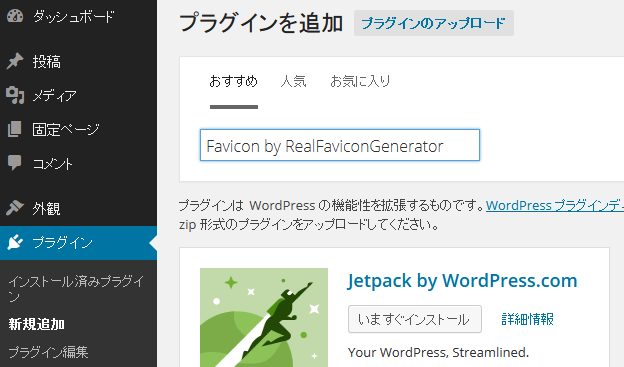
ダッシュボード→プラグイン→新規追加を選択します。
プラグインの検索を行います。

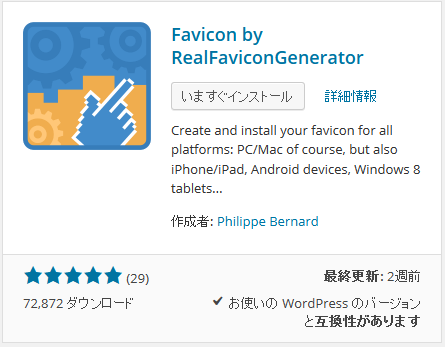
”いますぐインストール” をクリックしてインストールします。

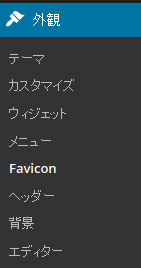
インストールが完了するとダッシュボードの外観及び、設定にFaviconの項目が追加されています。
2.ファビコン用の画像を準備する
用意する画像は72×72 ~ 260×260のサイズのものを一つ用意します。
管理人は以下のサイトでファビコン用の画像を調達しています。
フリーのファビコンを公開しているサイト
⇨ freefavicon
3.Favicon by RealFaviconGeneratorの設定
ダッシュボード→設定→Faviconを選択します。
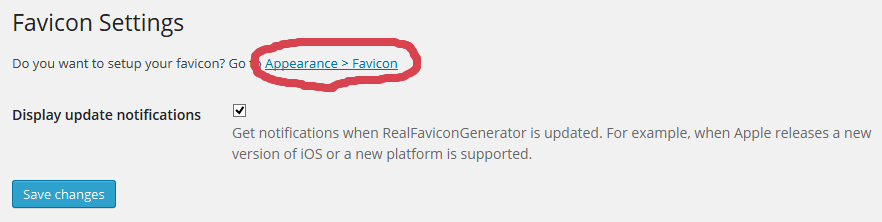
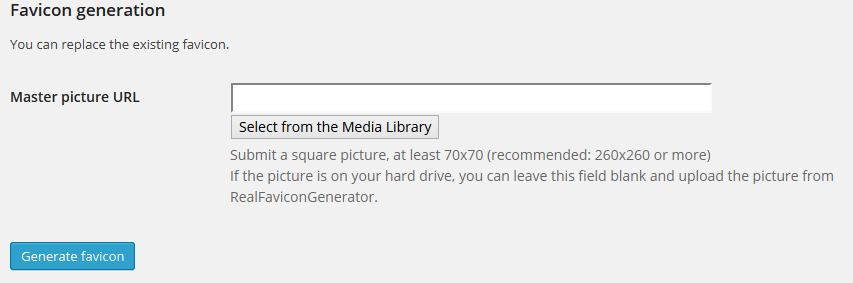
以下の画面が表示されるので、赤丸をクリックします。
“Select from the Media Library”をクリックして2.で準備した画像をアップロードし選択します。
“Generate favicon”をクリックします。
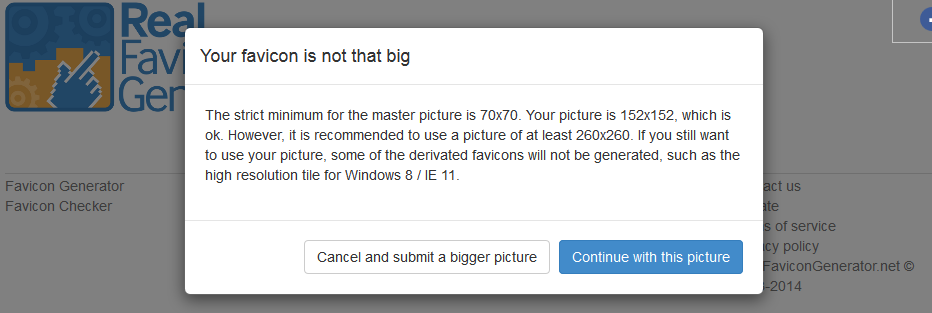
画像サイズが小さいワーニング的なものがでますが先に進めることはできます。”Continue with this picture”をクリックします。
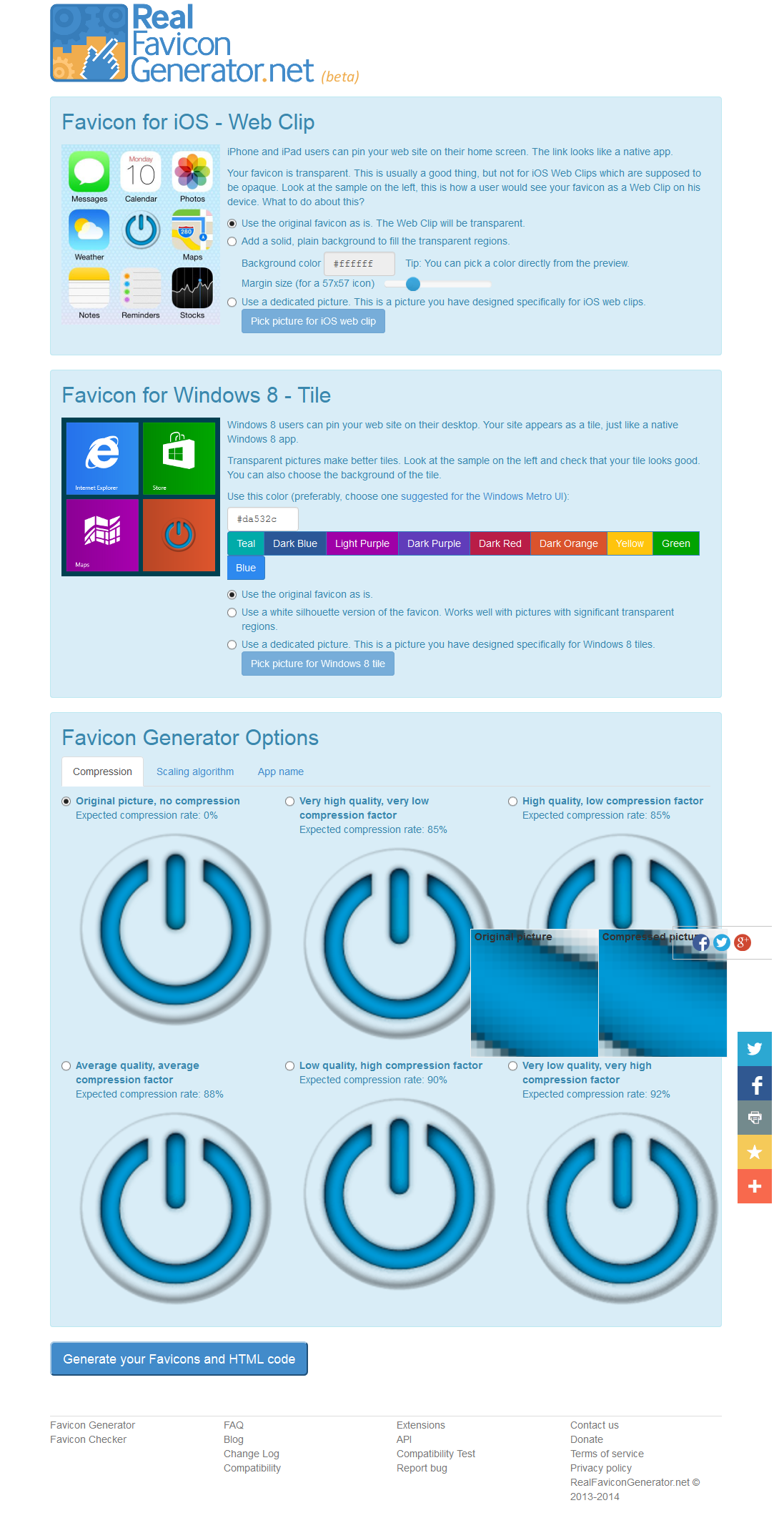
最後に、iOS、Windows用の設定もできます。下の方では圧縮率を変えられます。荒が目立たない程度のものを選ぶのがいいと思います。
”Generate your Favicons and HTML code”をクリックして完了です。
環境によっては反映されるまで時間が必要な場合がありますのでご注意ください。






コメント