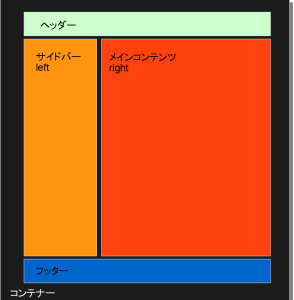
完成イメージ
HTMLの作成
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" href="default.css" >
<title></title>
</head>
<body>
<div id="header">ヘッダー</div>
<div id="container">
<div id="side-bar">
<p>サイドバー width:200</p>
</div>
<div id="main-contents">
<p>メインコンテンツ 可変</p>
</div>
</div>
<div id="footer">©2016 tmick.net</div>
</body>
</html>
CSSの作成
/* default.css */
@charset "UTF-8";
body {
width: 100%;
margin: 0 auto; /* 中央揃えのおまじない */
}
#header{
background: rgb(147, 98, 33);
}
#container{
background: rgb(80, 254, 227);
}
#side-bar{
background: rgb(22, 70, 230);
width: 200px;
height: auto;
float: left;
}
#main-contents{
background: rgb(215, 218, 46);
margin-left: 200px;
}
#footer{
background: rgb(16, 140, 235);
}
/* clearfix */
.clearfix:before,
.clearfix:after{
content:"";
display: table;
}
.clearfix:after{
clear:both;
}
/*IE6, 7対策 */
.clearfix{
*zoom:1;
}
※ 分かりやすくする為にbackgroundで色指定しています


コメント